| VANCOUVER ELECTIONS 2022 - UX DESIGN
How can a municipal government site work within the bounds of technical and CMS constraints to create accessible, time sensitive digital experiences?
The City of Vancouver is a municipal government that must deliver accessible digital experiences to a wide persona - the whole demographic of a city. They must do this promptly while navigating several organizational and technical challenges including limiting software and outdated third-party platforms.
THE CLIENT
To introduce a new Voter’s Guide experience during elections, improve user journey and navigation between internal and external pages and applications, as well as
OPPORTUNITY
TOOLSFigma
MY ROLEUX Design
TIMELINEFive week sprint
TASKSDomain research, comparative & competitive analysis, user research, survey writing, interviews, persona identification, feature finalization, A/B testing, journey map, storyboarding, paper prototypes, component library master, wireframes, high fidelity mockups, project management, scrum master
Features
The
[ SURVEY HIGHLIGHTS ]
What products and themes do people collect the most?
1
DEALSPRICE COMPARE2
HIGH RES PHOTOS3
4
Action Figures46%
Statues45%
56%
TOYS50%
51%
74%
What features do people seek the most?
CategoriesUPDATED STOCK5
Where are they buying from?
72%
80%
27%
S2 -
Planning
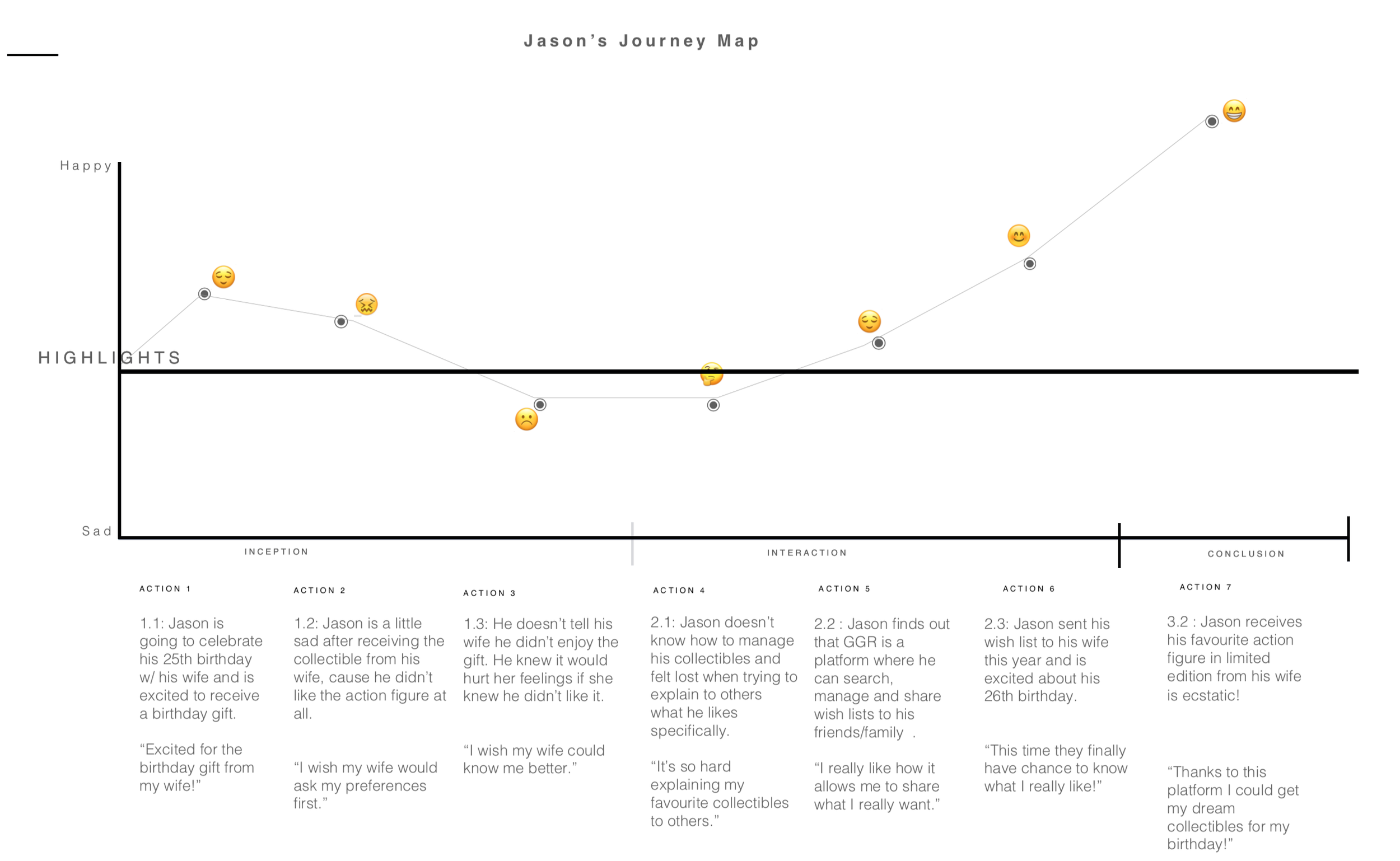
After collecting psychographic & demographic data from our user research, we grouped the data into an affinity diagram to determine the patterns and weave our persona. We noted that the most popular age range of collectors was between 20–30 years old. So our 26-year-old persona, Jason Pierce, comes to life. From our data, we learn that he needs to be able to compare prices of collectibles online, find good deals, and make a wish list so friends & family know what to get him. He wants to keep building his collection in a way this is fun, smart & engaging. J
We identify Jason’s pain points on a journey map and are now able to start narrowing down our features, moving onto the next stage of planning where we determine what is critical for this MVP, and what could be a future consideration.
User Flow
The end to end mapping comes next. What decisions could Jason make while navigating the portal?
S3 -
Design & Test
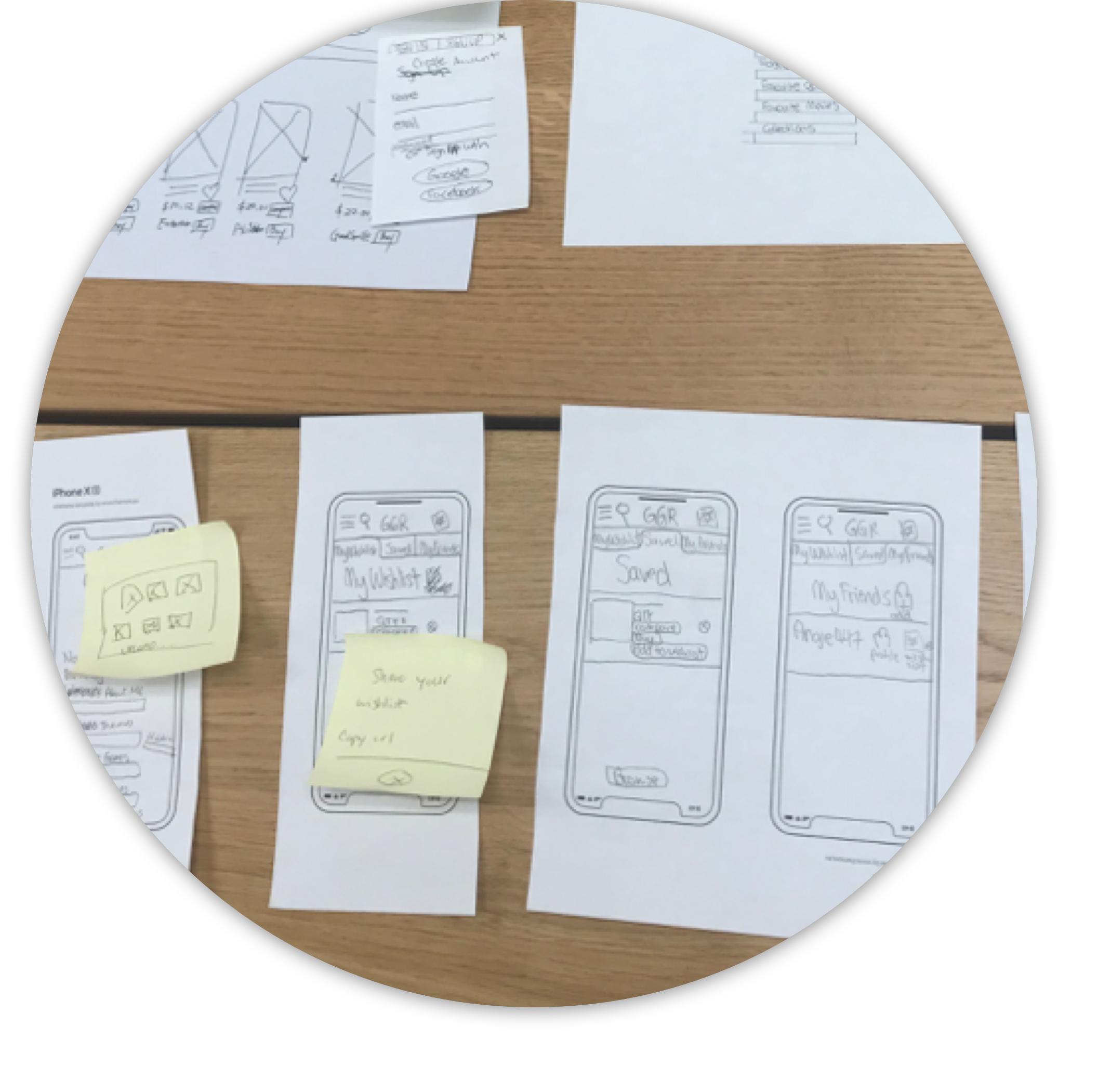
The process - Initial A/B testing for each separate journey (search filter flow, wish list flow, account set-up flow etc.) for laser focused feedback before combining all flows together in a final round of testing. Testing done at both the early stage low fi (paper prototype) and mid stage (wireframe) level, to make sure nothing was missed.
Findings - Dashboard can include more functions, sharing wish list function could be clearer, and people were unsure what the required fields are in some forms. Our main features, the comprehensive search filter and price comparison chart, were streamline and clear. Many people don’t like the idea of too many required fields in their profile either.
Integration - Simplify and reduce our required fields in the profile, so users only need to list their name/username. If they wanted to fill in any of the other categories, such as favourite movies, hobbies, collections etc, they may do so optionally. As additional state screens were also needed, rather than try and create extra community board screens in our short time-frame (nice to have), we shifted our focus on delivering a really solid MVP with our must-haves as polished as possible.
No browse button needed, since dashboard is on every page
No birth year needed on profile